紙のデザインとwebデザインの違い。
社内で勉強会がありました!
ブレストはグラフィックデザイン事業部(以下、GD)とインターネット事業部(以下、IT)があります。基本的には紙はGD事業部、webはIT事業部が担当しますが、依頼いただく案件の特徴や目的などによってGD事業部がweb制作に関わることもあります。
「餅は餅屋」とはよく言いますが。
そもそも制作会社によって、グラフィックデザイナーだった人がwebデザインも担当している、ということはよくあります。ただ、デザインの考え方や仕事の進め方が紙とwebでは異なるため、違いを知った上で進めていかないと、どこかで炎上しがちです。その逆もしかりで、webデザインをつくってきた方が紙のデザインをすると、どこかで無理が生じるケースがあります。どちらが優れている、という話ではなく、それぞれのデザインにかなり専門性が必要とされる、という話です。

そのためブレストでは専門性を活かして、基本的にはデザイン担当者を紙とwebで分けています。が、スマホ1人1台を超えるこの時代。「紙とwebを一緒に」的なお話もあり、GD事業部がwebも一緒につくるケースも少しずつ増えてきました。そして実際にグラフィックデザイナーがwebデザインをつくってみると、IT事業部のつくるものとは違った雰囲気のものが出来上がります。
そんなわけで、グラフィックデザイナー向けに「web制作に関する勉強会」が行われました。
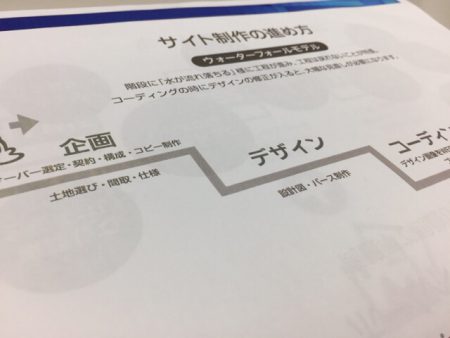
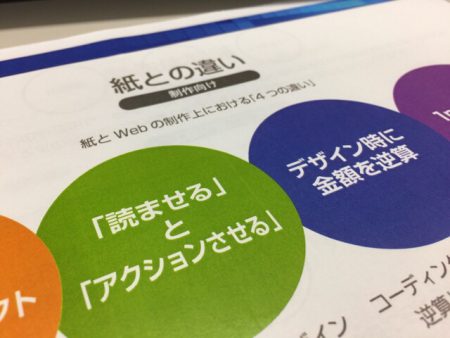
こちらがその様子。

こそっと撮影したかったけど、ばれました…。
紙とwebは作業工程や作業環境が違う
macとwindows、イラストレーターとPhotoshopなど、まず作業環境が違うことも大きい様子。(と、これを書いているのはデザイナーじゃないので、想像の限りです…!)
印刷時に入稿用として用意するデータと、web公開のための入稿データは全然構造が違います。そもそもデザインの考え方も違うので、「web制作ってどんなことに気を付ける必要があるの?どんな工程があるの?」という基礎知識の勉強会でした。皆さん、お疲れ様です!

横書きのケータイ小説書籍、縦書きのwebサイト
紙とwebの大きな違いのひとつに、以前までは「web=横書き」というweb業界のルールがありました。日本語は縦書きが基本ですが、そもそも縦書きの文化が世界的にもたぶん珍しくて、かつてはシステム的に縦書き対応が難しかったのでしょう。印刷物はパンフレットなど横書きのこともありますが、「書籍=縦書き」が暗黙のルールではないでしょうか。そのためケータイで書かれた横書きの小説が横書きのまま書籍化されたことは、ちょっとした革命だったのではないかと思います。縦書きサイトの登場も同様です。
しかし、最近はケータイ小説も増えたし、縦書きWeb普及委員会が行うwebコンテスト「たてよこWebアワード」もあるように、縦書きサイトも増えています。PCとスマホでは見え方が異なるため、それぞれの最適化が気になりますが、ともかく縦書きにするだけで“日本らしさ”が一気に増すような気はします。
webサイトを制作する基礎知識はもちろん必要ですが、最初に「横書きの書籍」や「縦書きサイト」を作った方々のように、前例にとらわれないアイデアも出していけるよう頑張ります。
…珍しく真面目な内容になりました。
そんなわけで、いろんなデザインのお仕事、お待ちしております♪


